ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
The illustration was also drawn by me.
Similar Skins:
Enchanted Winter | Crystal Snow | Twilight Spell | Midnight Glow | Emerald Fantasy | Golden Blaze






RULES:
 FREE TO USE!
FREE TO USE!  you don't even nee to ask
you don't even nee to ask 
 DO NOT remove my credit from the journal!
DO NOT remove my credit from the journal!
 DO NOT upload it as your own skin!
DO NOT upload it as your own skin!
 If you want to, you can use my [really inefficient] CSS code as a template for your own skin. You CANNOT use my images for any purpose, if you want images, I have a stock account [~Crystal-Snowflakes].
If you want to, you can use my [really inefficient] CSS code as a template for your own skin. You CANNOT use my images for any purpose, if you want images, I have a stock account [~Crystal-Snowflakes].
IF YOU USE MY CODE AS A TEMPLATE:
 You MUST replace ALL the images with your OWN images, and credit me for the template code!
You MUST replace ALL the images with your OWN images, and credit me for the template code!
 Drop me a link to it~ ^^
Drop me a link to it~ ^^
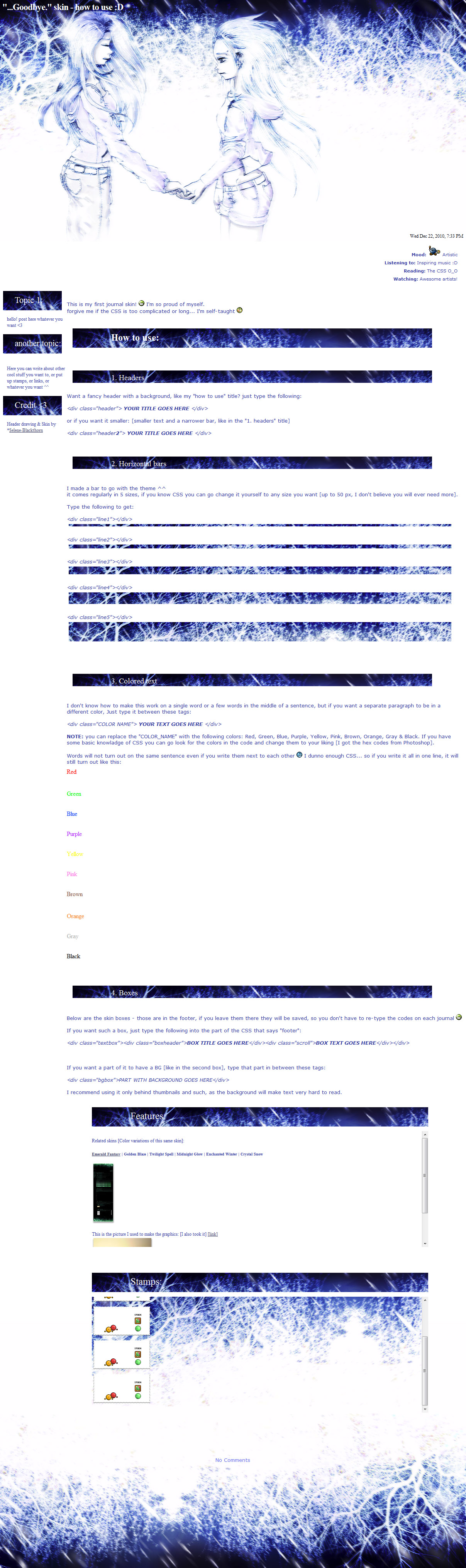
how to use this?
I've made a journal to answer that one, hahaha ... if you aren't satisfied with the preview, here it is, LIVE! - [link]
... if you aren't satisfied with the preview, here it is, LIVE! - [link] 

 IMPORTANT!!!
IMPORTANT!!! 

I don't know how to make the text not flow to the left after the sidebar ends. In the preview, I set a certain amount of spacing below, but that number does not work in each post and depends on the post's length. that's why that space occurred there in the first version.
I made the spacing default 300, but if you make a long post and you don't like how your text and boxes flow to the left, you can change it manually.
 How do I change it?
How do I change it?
When you edit your post and have this skin installed, go to the "options" tab. There, you need to search the "Skin CSS" area for the following text: [make sure it's .left and not .hleft!]
.left{
float:left;
background-repeat:repeat-y;
width:155px;
margin-top:-8px;
margin-right:0px;
padding: 0px 0px 300px 10px;
font-size:12px;
font-family:"Times New Roman";}
Change the number 300 to the approximate length of the text below the sidebar in pixels. you can just play with the number and hit "preview" until you see the post looks right, and the comments are right below it and not spaced down.
I apologize again for the inconvenience and my n00bness in CSS scripting
It's my first time with CSS, so it may not be very efficient and a bit long, but... it works if you have any questions or even suggestions, just drop a comment, I wish to improve my skills further so I would love some critique
if you have any questions or even suggestions, just drop a comment, I wish to improve my skills further so I would love some critique 
I drew the illustration for the header [link]
[link]
The photo used for background in this was also taken by me. Original photo: [link]
INFO:
© Selene-Blackthorn/Crystal-Snowflakes 2010~NOW
Tools Used: Photoshop CS3
Gallery Folder : 2010 [20 y.o] ~ Skins [link]
Similar Skins:
Enchanted Winter | Crystal Snow | Twilight Spell | Midnight Glow | Emerald Fantasy | Golden Blaze

RULES:
IF YOU USE MY CODE AS A TEMPLATE:
how to use this?
I've made a journal to answer that one, hahaha
I don't know how to make the text not flow to the left after the sidebar ends. In the preview, I set a certain amount of spacing below, but that number does not work in each post and depends on the post's length. that's why that space occurred there in the first version.
I made the spacing default 300, but if you make a long post and you don't like how your text and boxes flow to the left, you can change it manually.
When you edit your post and have this skin installed, go to the "options" tab. There, you need to search the "Skin CSS" area for the following text: [make sure it's .left and not .hleft!]
.left{
float:left;
background-repeat:repeat-y;
width:155px;
margin-top:-8px;
margin-right:0px;
padding: 0px 0px 300px 10px;
font-size:12px;
font-family:"Times New Roman";}
Change the number 300 to the approximate length of the text below the sidebar in pixels. you can just play with the number and hit "preview" until you see the post looks right, and the comments are right below it and not spaced down.
I apologize again for the inconvenience and my n00bness in CSS scripting
It's my first time with CSS, so it may not be very efficient and a bit long, but... it works
I drew the illustration for the header
The photo used for background in this was also taken by me. Original photo: [link]
INFO:
© Selene-Blackthorn/Crystal-Snowflakes 2010~NOW
Tools Used: Photoshop CS3
Gallery Folder : 2010 [20 y.o] ~ Skins [link]
© 2010 - 2024 Selene-Blackthorn
Comments0
Join the community to add your comment. Already a deviant? Log In


















![MMD model - Kuroyu Carbon Aqua Miku [DOWNLOAD]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/7593760d-df1e-4a4e-b1df-8d0b3fba50c3/da06c25-787a5dcb-7285-4162-8226-179b52be4675.png/v1/crop/w_184)

![[MMD] Madison Download [Closed]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/a5ff543a-77ee-4901-830c-d2ee07c62a4c/d89821o-e635134b-8f02-45c5-b732-9dcecb827f32.png/v1/crop/w_184)



![[MMD] Black Rock Shooter](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/922a297e-a2f7-43dc-896a-216e69ce8f9a/d89z0f3-976c35e8-6f55-4edb-a677-a0a8e0844acd.png/v1/crop/w_184)







![[CLOSED] Sketch Adopt (SB: $.10)](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/d11c6495-bc96-4674-99fe-c104b3df5c58/dafcrg8-b227b246-e54c-4478-8730-01c6051cea05.jpg/v1/crop/w_184)
